NEKO-NOTE
ネコノート
Webデザインとは
Webデザインとは
Webデザインは、パソコンやスマートフォンの画面で閲覧するWebサイトのデザイン。Webサイトの目的に合わせて、画面のレイアウトや視覚的な表現を行うミッションだ。
我々の守備範囲は広く、さまざまな端末によって表示を変えてもレイアウトを崩さないデザイン手法「レスポンシブデザイン」にも対応。
そのためHTML、CSSなどホームページを表示するための言語を使用する。
さらにホームページに動きをつけて、よりページを魅力的に表現するため、JavaScriptなども使用する。
WEB用カラー
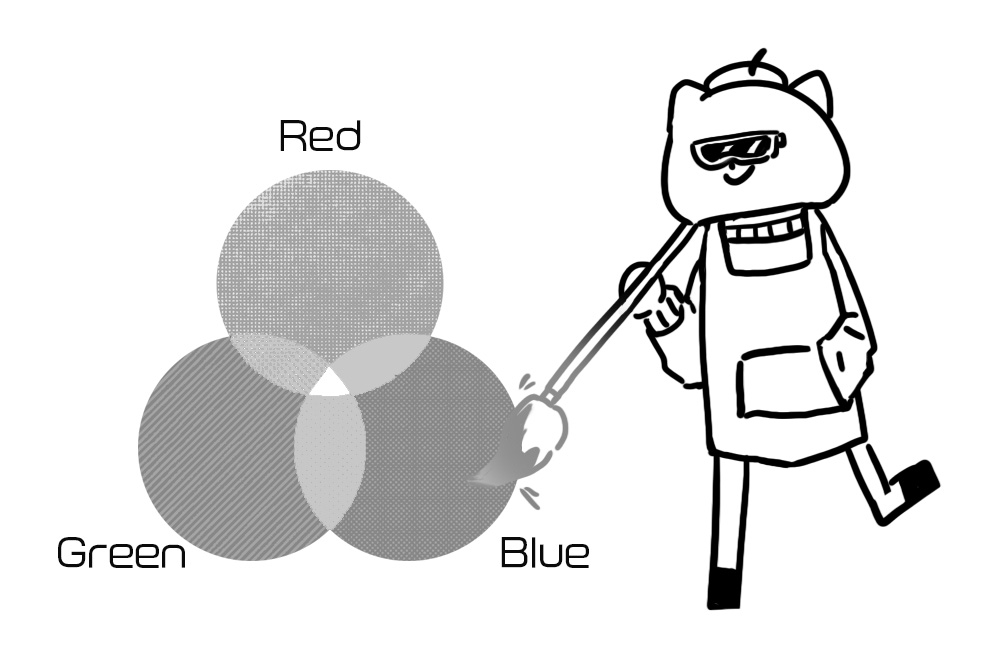
「RGB」は、R=レッド、G=グリーン、B=ブルーの『光の三原色』で成り立つ表現形式。RGBは混ぜ合わせると明るい色(白)になるので、『加法混色』と呼ばれている。
赤い光、緑の光、青い光を混ぜ合わせることで、多彩な「色」を表現できる。
この「RGB」は、主にパソコンやスマートフォン、テレビなどのディスプレイで使用されているメンツ。そのためWebデザインでは「RGB」の形式でデザインデータを作成する。
印刷時の色ではなく、ディスプレイに映る色が完成色になる。
「RGB」と「CMYK」とでは再現できる色域(色の範囲)が異なり、通常「RGB」の方が色域が広く、より多くの色を再現できる。強いぞ!
あれ、パソコンのディスプレイ(RGB)上では鮮やかに見えるのに、印刷物(CMYK)として印刷すると、思っていた色と違ったという事態が……。
それは、CMYKで再現できない色域の色を、印刷時に近似色に置き換えるから。理由が分かれば安心だね。

解像度と単位
Webデザインで使用する画像の解像度は「72dpi」が必要。
※dpi(dots per inch)は画像の密度(1インチ幅にどれだけの点=ドットを表現するか)のこと。
Webデザインでは、一般的なディスプレイが72dpiで表現されているため、画像の解像度も「72dpi」というきめの粗い、比較的データ容量が小さいもので表示が可能。
またpxや%、em、remなどの単位を使用する。
pxはピクセルと読み、ピクセルとはディスプレイに画像を表示する小さなドットのこと。em、remはフォントのサイズを指定する単位のこと。
em・remはそれぞれ、相対的な単位で、どの大きさを基準とするのかがちょっと違う。
レイアウト
Webデザインは、スクロールによって縦方向に長く配置することができるから、文章や画像などを大量に配置することも可能!
でもちょっとテンションを上げて載せすぎるのも、見てもらえなくなる原因だから注意をしなきゃいけない。
また、商品は同じでもパソコンとスマートフォンでは見え方が違うため、デバイスに合わせてレイアウトを変えていく作業が必要。見やすくしなきゃね。
動き
Web上ではスライドショーやロールオーバーなどの見た目の動き、スクロールやスライダーなど画面の動きがある。ぬるぬる動くよ。
さらに画像だけでなく、アニメーションや動画などと組み合わせることも……!
Webならではの効果を使いながらも、ユーザーが視覚的ストレスを受けないようなデザインが今、必要なんだ。

校正
Webデザインでは、Webサイトの完成後に内容の変更・修正を比較的容易に行うことができる。
サイトの公開時期を優先する場合には、公開後に作りこみが可能。
随時データをアップロードすることで、変更・修正がリアルタイムに反映されるため、Webサイトでは最新情報の表示が可能になるよ。いつでもピカピカ。
ファイル形式
JPG、GIF、PNGが代表的。それぞれの特徴は以下の通り。
・JPG
スマートフォンのカメラやデジカメで撮った画像は、基本設定の場合この形式で保存される。1677万色まで表現可能。
・GIF
256色で構成された画像形式で、データ容量が軽めのものに適するよ。
・PNG
1677万色まで扱うことができ、半透明の表現も可能。
ただし古いブラウザには非対応で、JPGやGIFに比べデータが重くなってしまう。使い方で分けるのが一流。